|
ラフと影指定も終わったことですし、さっそくPCでの作業に入りましょう。 使うソフトはもちろんIllustratorです。 実際この線画おこしがイチバン面倒なところですが、がんばっていきましょう。 しかも何を血迷ったのか2体組にしてしまったため面倒くささ200% |
|
■PART2:線画 |
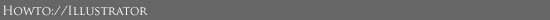
■Illustratorにラフを読み込む スキャンするなり写メるなりして、パソコンにラフを取り込みましょう。そんでもってIllustratorで開きます。 ラフをフォトショップとかで描いた人は、そのままそのファイルをIllustratorで開けます。 ラフ線画が濃すぎるとこれからの作業がしにくいので、明暗ばっちりコントラストな処理をする必要はありません。 鉛筆ラフならそのままスキャンでいいでしょう。PC上でラフを作った人は、あらかじめ不透明度を下げておくとか。 |
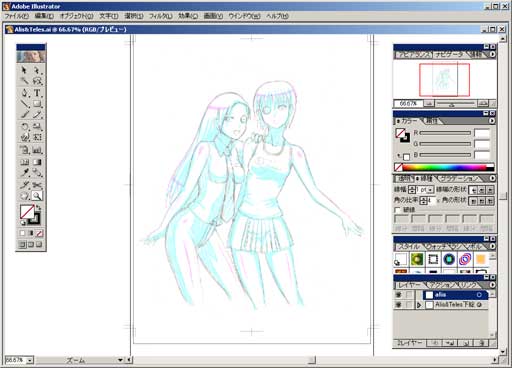
■まずはとにかくペンツールでパスを引いてみる ←これがペンツールです。こいつでパスを引いていきます。慣れるとかなり便利です。
←これがペンツールです。こいつでパスを引いていきます。慣れるとかなり便利です。 ←まずはカラーパレットをこんなカンジでセット。線が黒で引けます。
←まずはカラーパレットをこんなカンジでセット。線が黒で引けます。 |

|
| 初心者マーク作りでもやりましたが、パスの引き方です。 まずぽちっとクリック。で、次に別の点でちょんと押しまして、直線を引くならそのまま離します。 曲線を引くなら押した指を離さずにぐぐーっとドラッグ。接線を描いていく感じですね〜。 |

|
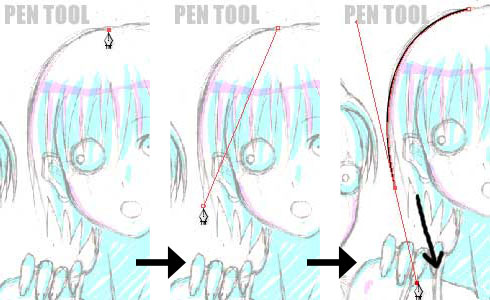
| パスを引いてる途中でハンドル(接線のベクトルっぽいやつ)をいじって曲線の具合を変えたいなーってときや、 ハンドル邪魔だな消えてしまえばいいのにって思ったときなんかは、 ツールバーの上の方にある白矢印(ダイレクト選択ツール)でハンドル位置やアンカー位置を調節できます。 ちなみにハンドルは親アンカーに重ねると消えます。髪の毛の先端などの切返しはこれを利用してもできます。 まあ普通はAlt押すらしいですが。 |

|
まあこんなカンジでどんどん引いていっちゃいましょう〜。 |
■ペンツールでパス内を塗ってみる ←カラーパレットをこのようにセット!色なしパスになります。
←カラーパレットをこのようにセット!色なしパスになります。 |

|
目の輪郭を描くことにします。先程と同様にパスを引いて、目のフチを囲みます。 |
 ←で、カラーパレットをこのようにセット!パス内が黒に!
←で、カラーパレットをこのようにセット!パス内が黒に! |

|
できました〜。これでだいたいパレットの線色と塗色の使い方がわかったカンジですね。
これらの作業をひたすら繰り返していけば線画はいずれできます。がんばりましょう。 |

|
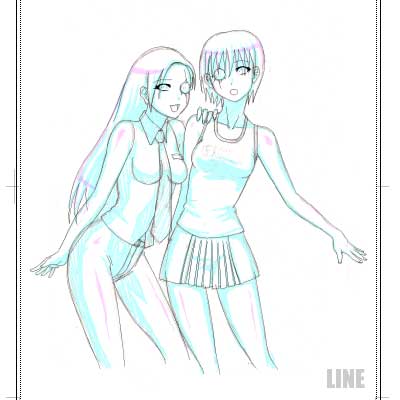
で、ひたすら繰り返したのがコレです。よーしがんばったぞ! |

|
■線に表情をつけてみる 具体的になにをやるのかといいますと・・・コレです。この髪の毛の先端を尖らせます。あと、ほっぺたとかの線を太くしたりとか。 |

|
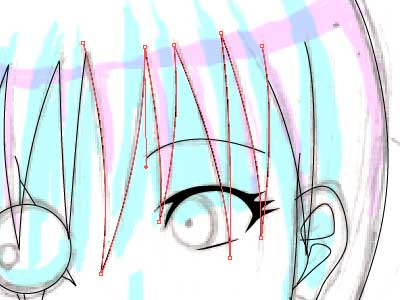
まずは白矢印(ダイレクト選択ツール)で表情をつけたい線のパスを選択。 |

|
その線パスをアウトライン化します。線のアウトラインにパスが形成されて「塗り」だけのパスになります。 |

|
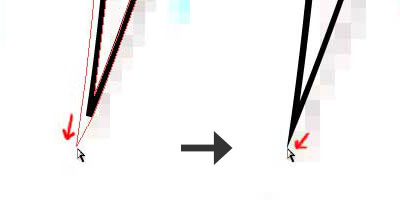
先端部のアンカーをずらして重ね合わせ、先端を尖らせます。 |

|
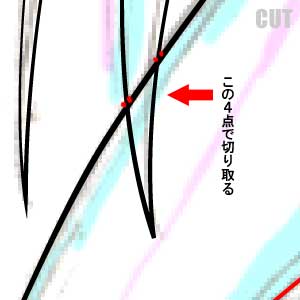
ついでに、重なってしまっているパスの不要な部分を切り取ることなんかもやってみます。
切り取りには「はさみツール」を使います。
切り分けたい部分のパス上にぽちっと。これでその点からパスが分断されます。 |

|
無事切り取ったら、いらないやつは黒矢印(選択ツール)で選択→Backspaceで消してしまいましょう。
ちなみに、白矢印がパスのアンカーやらハンドルやらを選択するのに対して、黒矢印はパス全体を選択します。 |

|
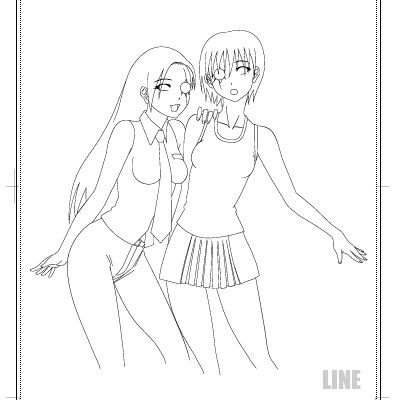
こうして、線画作りが完了しました。 では、さいごにもう一度線画をチェックしましょう。 Photoshopと同じように、色塗りの際その色を乗せる部分の線が途中で切れてたりしたら 色がぶわーっとはみだしますよね。Illustratorでもそこは同じなので、 きちんと線は部分ごとに閉じておく必要があります。 下絵(ラフ)はとりあえず非表示にしてみました。 次の色塗り①で、同じ色のパーツがちゃんと見た目閉じた線になっていることが重要になってきます。 |