|
ベースの色も置けたので、これまためんどくさい陰付けです。
使うソフトは引き続きIllustrator ええもうここまで来たら全部イラレでがんばりますよ ではでは、これまたIllustratorでがんばりましょう。 |
|
■PART4:着色② |
|
■とにかくパスを引く さて、ここではパスファインダ分割を使って簡単お手軽陰付けをします。 分割というのは、選択した複数パスを、重なっているところでそれぞれ切って分割してしまう便利ツールです。 ほかにもパスファインダはいろいろあって便利ですが、ここではこれしか使いません。 |

|
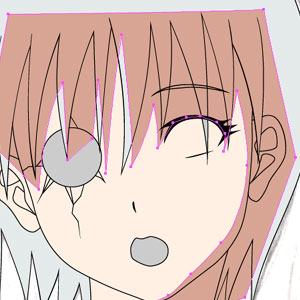
まずはベースカラーレイヤーと線画レイヤーの間に新規レイヤーを作り、
そこにはみだしを気にせずどばどばとパスを引いて陰部分を描いていきます。 あと、理由は今は置いておきますが、ベースカラーのレイヤーは複製しておいたほうがいいです。 これからいろいろやるので、その保険です。 |

|
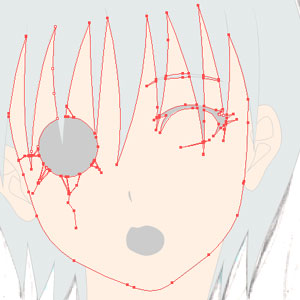
引き終わったら陰レイヤーを見えなくして(レイヤー横の目のアイコンをクリックします)、 先ほど描いた陰を乗せたい部分をダイレクト選択ツール(白矢印)で選択します。 Shiftを押しながらで童子に複数選択できます。 |

|
続いて陰レイヤーを表示し、Shiftを押しながらこの陰部分も選択します。 |

|
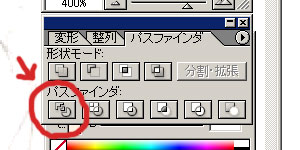
そして出ましたパスファインダ分割!今回これしか使いません。ポチっと押しちゃってください。 |

|
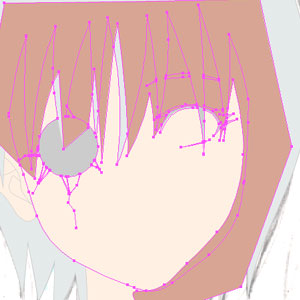
するとこんな風になります。パスのガイド線の色が全部同じになってたら成功っぽいです。 |

|
あとはいらない部分を選択して、Ctrl+Xで切り取ってやりましょう。気持ちいいです。 |

|
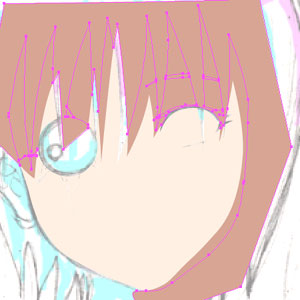
で、切り取り終わったものがこちら。 |

|
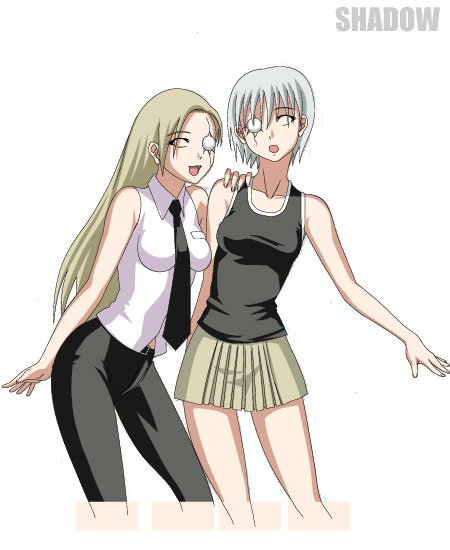
他の部分にも全部同様の操作をやってあげて陰付けオワリです。ひたすらめんどくさいです。 |

|
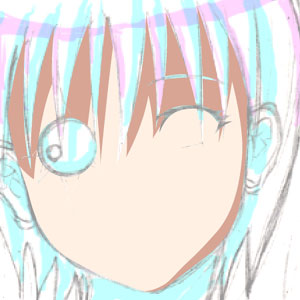
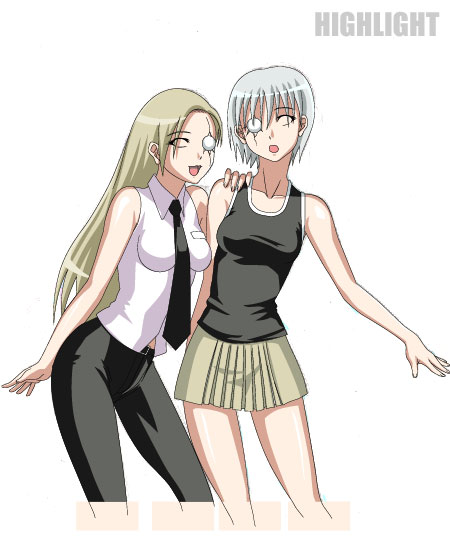
そしてまた別のレイヤーで同様にハイライトを作ります。 自分はハイライト描かない派なのですが、一応描いてみました。いい加減です。 |
|
そんなわけで、これで色塗り終わりです。文字とかロゴとか置くつもりでしたが、めんどくさいので無しの方向で。
ごめんなさい根性が無くて・・・。 この後は適当に補助線の処理と文字打ちでもして、完成っぽく見せる作業をして誤魔化すことにします。 レッツ仕上げ! あ、そういえばベースカラーレイヤーを複製しておいたわけですが、 ここまでこれたならわかると思いますが、パスファインダ分割やると、 その分割に使ったパスが分割されて別のものになってしまうので、 ベースカラーレイヤーで使っていたベースカラーパスが壊れることになります。 となると、一度分割に使用したパスは二度と使えなくなってしまうので、 あらかじめベースカラーレイヤーをいくつか複製しておいて、保険としてとっております。 まあ基本色と陰でレイヤー分けとか無駄にしていたからこんなことになっちゃったっぽいですが。 |