|
■イラレでアニメ塗り 第2回はイラレでアニメ塗りです。 アニメ塗りというのは、読んで字の如く、TVアニメのような色の境界のはっきりした塗りのことですね恐らく。 イラレでアニメ塗りというわけで、今回はIllustratorを使います。 ちなみに私はIllustrator経験はほとんどありませんorz メッシュ?なにそれうまいの? |
|
■準備するもの 紙(下描きをスキャンする場合) 鉛筆・色鉛筆(下描きを紙にする方) スキャナ(線画をスキャンする場合) Adobe Illustrator(バージョンはなんでもいいような) |
|
■PART1:準備 |

|
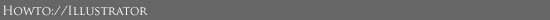
■ラフイメージをテキトーに描いてみる まずはイメージを膨らませます。配置とかおおまかに描いていきましょう。 で、前回にも増してテキトーなのが出来ました。二人の絡みですね、えろいですね。 ではもう少し細かく描きこんでいくことにします。 |

|
■下描きをなんとなく仕上げてみる で、もうちょっと細かく描いてみました。 よーし、なんかそれっぽいのができたぞー。 こんなもんは自分がどの線をトレースするかが分かりさえすればいいのです。 で、ここまでは第1回と同じですね。 さて、アニメ塗り編なんでちょっと前回とは違うようにしてみましょうか、せっかくですし。 |

|
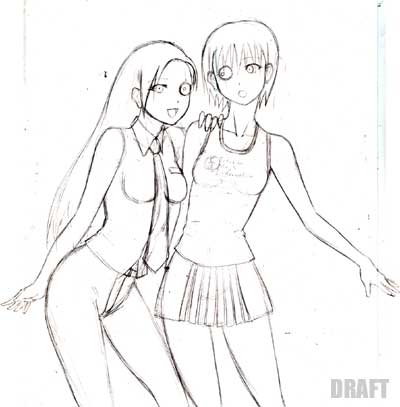
■影指定をしてみる 影指定などというカッコ良さげなことをしてみました。 めんどいので一段階しか入れてません。・・・ウソです。 忘れただけです。まあどうせ二段階目入れたとしても首の下くらいですし、気にしな〜い。 ちゃんと二段階くらい影入れるほうが立体感出るんじゃないかとは思いますが。 ちなみに、ここらへんの作業はアナログでもPC上でもお好きな方を。私はアナログだと色鉛筆とか使います。 |

|
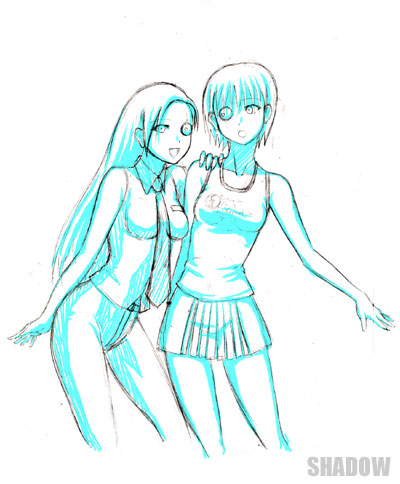
■ハイライト指定をしてみる ハイライト指定などというさらにカッコ良さげなことをしてみました。 ピンク色のところです。どうせ上から色塗って潰しますから、こんなとこは何色でもいいのです。 ちなみに、光源の方向とかかなりテキトーです。いつものことですが。 さて、ここから先はIllustratorを使っての作業になりますので、 ここまでを紙の上で行っていた方はスキャンしちゃいましょう。 で、次は線画をおこします。 |