|
さて、メンドクサイ線画が終われば、いよいよ色塗りです。 使うソフトはもちろんIllustrator 実際ここからPhotoshopに持っていって自動選択ツールで選択範囲作りながら作業する方が簡単だとは思いますが、 今回は意地で全部Illustratorでやってしまおうと思います。コレならペンタブなしでもできますしね~。 ではでは、ひきつづきIllustratorでがんばりましょう~。 |
|
■PART3:着色① |
|
■色塗りの準備をしよう まずは色塗りの下準備です。Photoshopなら線画状態で塗りつぶしツールをどばどば使えばいいのですが、 Illustratorの場合はそうもいきません。Illustratorの塗りつぶしツールは、 ひとつのパスの線と塗りの色を一気につけるもので、パスに囲まれた空白部分に色を塗るなんてことはできないのです。 ではどうすればいいのかといいますと・・・ここで必殺パスファインダの出番なのです。ではいってみましょう。 |
 |
|
まず、先ほど作った線画レイヤーにちょっと作業をします。 この段階で、きちんと線画が切れ目無く塗りつぶし範囲を囲んでいるか、よーくチェックしてください。 もし切れ目があると、このあとの作業が上手くいきません。 そして、修正するとなるとこの着色①のページの最初(つまりココ)まで戻ることになります。 で、線画レイヤーのみの表示にしたら、選択→すべて(Ctrl+A)で全体を選択し、 オブジェクト→パス→パスのアウトラインで、全てアウトライン化します。 |


|
| 次に、先ほど作った全体をアウトライン化した線画レイヤーを複製します。 複製した線画レイヤーが塗り用のレイヤーになります。 線画レイヤーのコピーは、元の線画レイヤーの下に置いておきます。 この辺は前回のPhotoshop塗りと同じですね。 |

|
なんだかけっこうしつこく書いておりますが、色塗りを成功させるには、
色を塗りつぶしたい部分の線がきちんと閉じていることが大切です。
Photoshopでの塗りつぶしでも、塗りつぶし部分の線画に切れ目があったら色がもれますよね。
それと同じです(Illustratorの場合はこの修正がさらにちょっと面倒なので、
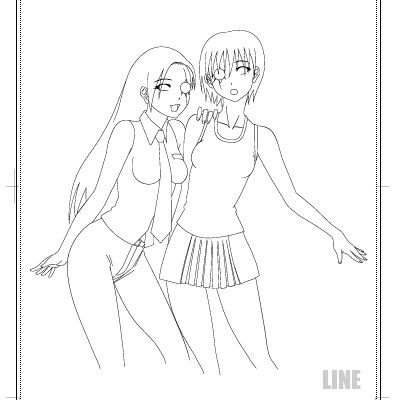
とにかく線画の切れ目チェックはがんばります)。 と、いうわけで、線画をもう一回チェックしたら、 最後に塗り用のレイヤー(線画レイヤーのコピー)の足の部分の線画の切れ目に図のように ブロックを置いてやります。これで完全に塗りつぶし部分の線画の切れ目はなくなりましたね。 |

|
ブロックを設置して完全にはみだし防止ができあがったら、 塗りレイヤー以外を非表示にします。そして全体を選択(Ctrl+A)します。 |

|
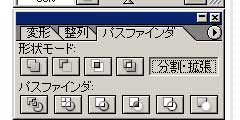
そして必殺のパスファインダの出番です。パスファインダの各種機能については、
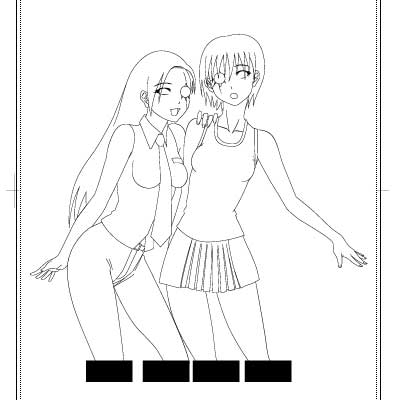
ぜひともチェックしておくといいでしょう。ココがけっこう重要っぽいです。 「形状モード」の、一番左「形状エリアに追加」を押してやりましょう。 ここでちょっと時間がかかりますので、コーヒーブレイクでも。ふーやれやれ。 |

|
で、さらに続けて右端の「分割・拡張」をぽちっとクリック。 これで、線画レイヤーの全てが合体します。 ちなみに、バージョン9以前の場合は、全体選択からパスファインダ→合体で、 ここまでイッパツでできて、しかも早いです。 |
 
|
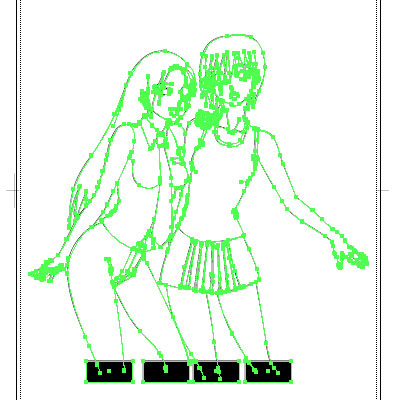
パスの合体で一体今どうなっているのかといいますと、 左図の上が、合体前 左図の下が、合体後 となっております。複数のパスで構成されていた線画レイヤーの各線が、全体でひとつのパスのまとまりになりましたね。 |

|
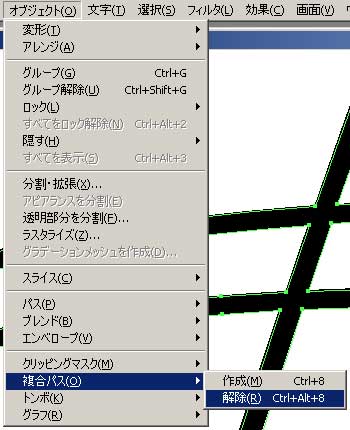
合体が完了したら、オブジェクト→複合パス→解除(Ctrl+Alt+8)と操作します。すると・・・ |
 |
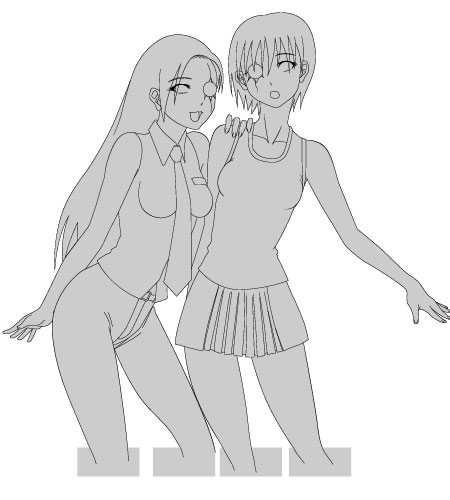
| うまくいくとこうなります。着色したい部分が全部真っ黒になっています。 ここで、塗りたい部分なのに真っ黒になっていない部分があった場合は、 線画に切れ目があったということです。つまり失敗・・・!このページの一番上に戻りますorz |

|
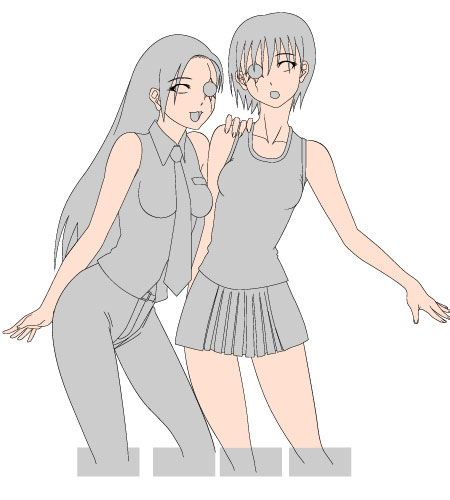
 うまいこといったら、塗りの色をグレーかなんかにしてやりましょう。真っ黒のままだと見づらいですからね。 で、左図は塗り色をグレーにし、線画レイヤーを表示したものです。これで、色塗りの準備はおしまいです。おめでとう~。 |
|
■ベースカラーで塗りつぶし 無事にパスの合体が終わりましたら、ついに色塗りに入ります。 |

|
使うのはもちろん塗りつぶしツール!先ほどの準備で、 Photoshopと同じ感覚で塗りつぶしできるようになっていますので、 どばどば塗りつぶしちゃいましょう。 |

|
塗りつぶしの色をカラーパレットの塗り色に置き、 線色は無しにしておきます。そして塗りたい部分にぽちっとクリック。 |

|
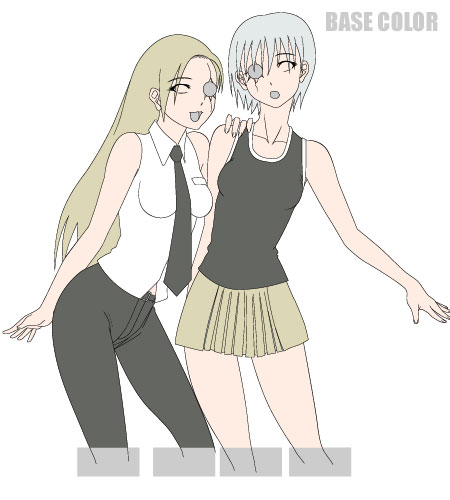
同様に塗りつぶしを繰り返して、ベースカラーの着色終了です。 さて、次回はここからさらに影をつけていくことにします。 |