|
そんでもってお次は背景といきます。 といっても、基本的には前回の着色と同じでごりごりと塗っていくだけなので、 今回はIllustratorの入門編もかねて(第2回で使いますし)、 ベジェ曲線でもって背景の初心者マークを描く方法をご紹介いたします。 ベジェ線なんてもんは、どういう理屈かより慣れです!とにかく実戦あるのみって方向で…。 なのでIllustratorを使わないor無い人は、前回までの方法とかでもって背景画像を用意しようってことで、 ここは飛ばしちゃいましょう〜。 |
|
■PART4:背景作り(っていうかパス入門) |

|
■外枠を作ってみる 今回のキャラのバックは初心者マークっぽくするってことだったんで、 初心者マークでも作ってみることにします。 こういうきっちりしたロゴとかシンボルはやっぱりIllustratorを使った方がキレイにできるので、 Illustratorを使うことにしました。ちなみにPhotoshop Elementsで描くなら、PART1〜PART3の方法で根性でがんばります。 どっちが楽かは人それぞれということで…。 |
 スキャンするなり盗ってくる(こっそり)なりして元となる初心者マーク画像を用意、 それをIllutratorで開いてトレースしていくことにします。 書類設定・用紙設定は、完成イラストのサイズ(今回は縦A4)にしておきました(ファイル→書類設定、用紙設定) |

|
直線を引いてみます。まずはペンツールで中央のマーク付け根あたりにポチっと。 作業しやすいように線色、塗りつぶし色ともに透明に設定しておきました。 
|

|
で、直線のもう一方の端にちょんとクリック。これで直線が引けました。 このまま続けて曲線部分も引いていくことにします。 |

|
曲線の端でガッと押して… |

|
そのまま接線方向にググーッとドラッグ。 |

|
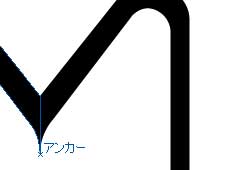
パスはこうやって直線と曲線を引いて作っていきます。 画面→スマートガイドをオンにしておくと、アンカーやらハンドルやら角度やらを勝手に表示してくれるので便利です (邪魔なときもありますが) |

|
で、こんな具合でパスをきりまして、外枠の右半分を囲みました。
そしたら、色ボックスの塗り色のところをダブルクリックして色を選択し、黒にします。
|

|
さて、もう半分の枠線はどうするのかというと……コピーして反転させます。
まず黒矢印(選択ツール)で、先ほど作った右半分の外枠を選択します。選択したらコピペします(Ctrl+C→Ctrl+V)
|

|
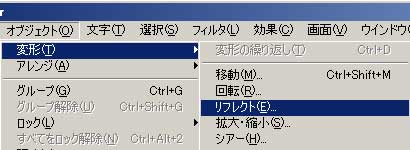
コピペしたら、コピペした方を、オブジェクト→変形→リフレクト。 |

|
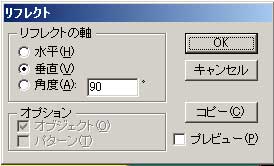
リフレクトの軸:垂直、でもって左右反転しましょう。 |

|
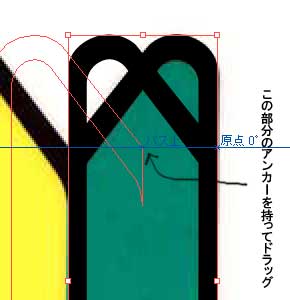
反転したら水平に移動させます。マークの付け根のアンカーを持って、水平にドラッグ。 このとき、スマートガイドがかなり役に立ちます。 |

|
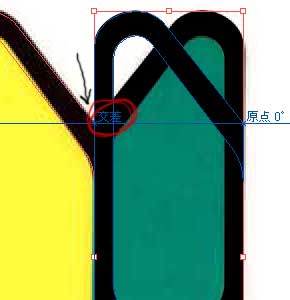
そのまま水平に移動させていき、左図のように付け根のアンカーのところが「交差」となったら(見難いですが)、 移動完了です。きっちりシンメトリー。 |

|
外枠だけ表示させてみました。こんな感じです。 |

|
■内側も作ってみる 今度は内側の黄と緑を作ってみましょう。一応外枠の下にレイヤーを作り、そこに描くことにします。 まずはペンツールでマーク内側のとんがりの先っぽをクリック。 |

|
まっすぐ下に直線を引きます。 |

|
で、外枠にあわせてパスで囲みましょう。 黒い外枠と重なる部分は大まかに囲んでやればいいです。どうせ見えなくなりますんで。 |

|
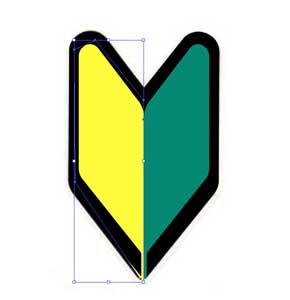
外枠のときと同様にしてコピペ→左右反転→移動。塗り色を、右側は緑、左側は黄にして完了です。

|
 初心者マークのトレースが終わりました。元画像は消してしまいましょう〜。 |

|
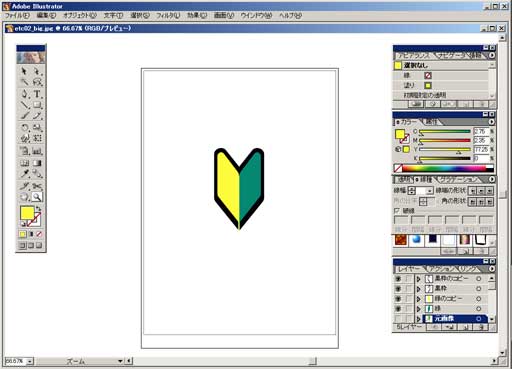
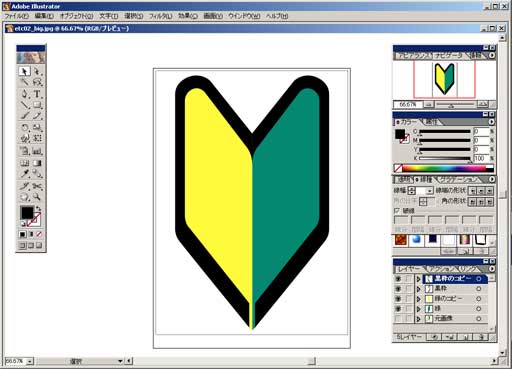
■大きくしてみる このままでは小さいので大きくしてやることにします。まずは選択→すべて(Ctrl+A)で全てのパスを選択。 
|

|
端っこの白い四角を持ってドラッグします。Shiftを押しながら土レッグすることで、 縦横比固定で拡大・縮小、さらにAltを押しながらでは中心も固定になります。で、好みの大きさになったら完了です。 |
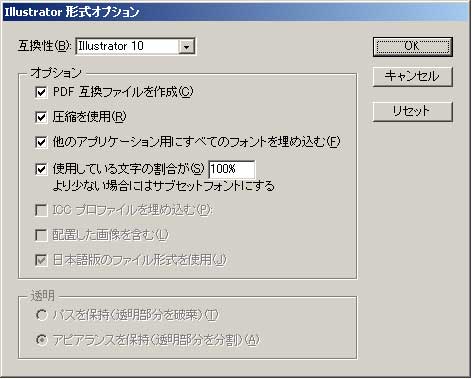
 完成したら保存してあげましょう(ファイル→保存) |
 というわけで背景画像の用意が完了しました〜。あとはキャラ画像と合わせて完成させるだけです! |