|
ついに完成させるときがやってきました。 背景とキャライラストを合成します。それだけなのであまりやることはないですが、 フィルタやエフェクトを使っていろいろな効果をつけてやるのもおもしろいでしょう。 文字をいれてやるのも、手軽に完成っぽく見せる手ですね。 それでは仕上げといってみましょう。 |
|
■PART5:仕上げ |

|
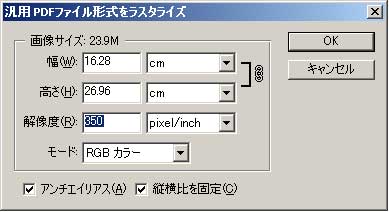
■背景合成 作っておいた背景画像をPhotoshop Elementsで開きます。 なお、Illustratorで作った背景を読み込む場合、左図のような画面が出ます。 とりあえずキャラ画像と解像度を合わせて開きましょうか。 |

|
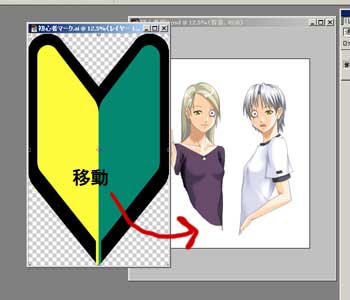
移動ツールを使って背景画像をキャラ画像の方に持ってきます。背景画像からキャラ画像にドラッグするだけです 
|

|
で、持ってきました。でも入りきれてませんね〜。 と、いうわけでカンバスサイズを大きくしてやることにします。 見えていなくても、初心者マークはその全体がちゃんと存在しているので、カンバスを大きくすれば全体が表示されます。 |

|
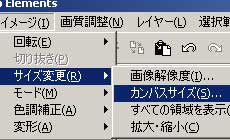
イメージ→サイズ変更→カンバスサイズでカンバスサイズを変更します。 |

|
幅と高さの数値をテキトーにいじってサイズ変更します。 下のアンカーというのは、カンバスサイズ拡大・縮小の際の中心のことです。 アンカーから伸びる矢印の方向にカンバスが拡大・縮小されます。 |

|
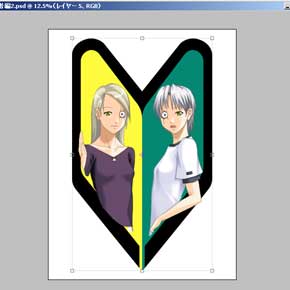
てなわけで拡大完了。すっぽり収まりました。でも少し初心者マークがずれていますね。 |

|
ということで。初心者マークを移動ツールでずらして位置調整します。 |

|
位置調整ができたら、今度は重なっているキャラ画像の要らない部分を消してやります。 自動選択ツールで初心者マークの黒い部分を選択(全てのレイヤーを使用のチェックをはずしておく)します。 これでマーク外枠の部分のみ作業範囲となりました。 |

|
要らないところを消しゴムツールを使うなどして消していきます。 モノによってはかなり地道な作業になります。きちんと要らない部分を消してやれば、背景の合成は完了!\(^o^)/ |

|
■文字を入れてみる 文字を入れると簡単に完成っぽくなっちゃいます。ずるいですか、そうですか。 文字ツールを使って文字を書きます。文字の始点となるところでクリック。 キーボードで字を打ち込んでやりましょう。大きさや位置は後で移動ツールで調整できます。 このときの拡大・縮小は、イラレのときと同じく、Shift押しっぱなしで縦横比固定、Alt押しっぱなしで中心固定です。 
|

|
文字を変形させてみます。イメージ→変形です。 まあこのへんは説明より実際にやってみるのがはやいです。テキトーにいじくってみましょう〜。 |
|
■web用に保存してみる 以上のような感じでイラストを完成させたら、きちんと保存しときましょう〜。 印刷するのならファイル→プリントでOKですね。 でもせっかく完成したのだから、web用で公開していろんな人に見てもらいたい! のなら、web用に保存することになります。 |

|
ただし作業時のサイズのままでは大きすぎてweb公開できません。 できてもやたら大きく表示されることでしょう。そこで、画像の解像度を落としてサイズを小さくし、 webに適した大きさにします。イメージ→サイズ変更→画像解像度です。 |

|
解像度を72dpiに落とします。また、幅や高さもお好みの大きさにしてやりましょう。 いい感じの大きさになったらいよいよ保存です。 |

|
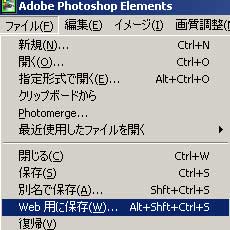
ファイル→web用に保存 |

|
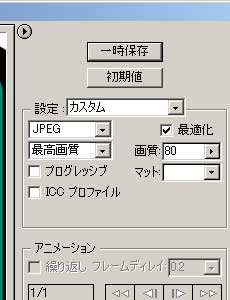
あとはお好みで画像の圧縮具合(画質)を決めて、保存してやります。 まあカラーなら保存形式はjpgでいいんじゃないでしょーか。色数が少ない(ドット絵とかモノクロ)なら、gif保存がいいです。 これでweb公開可能なサイズで保存完了!っていうか完成!\(^o^)/オワタ |
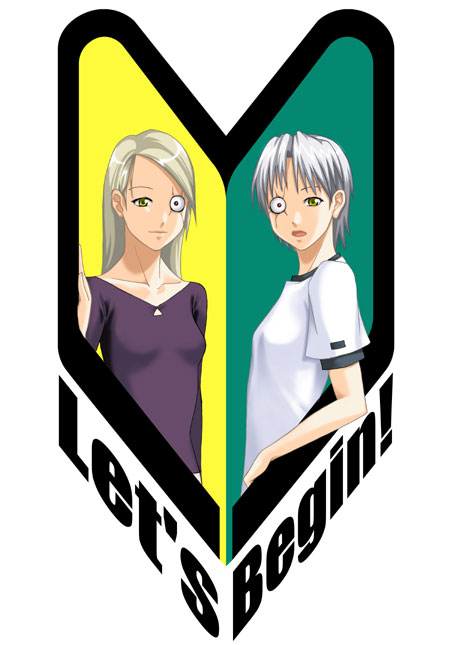
■完成
|